ClubHub
⬥ client project ⬥
A UX research and strategy project focused helping high school student leaders effectively manage their clubs' activities.
Duration
Timeline
Role
Platform
Tools
4 weeks
July 2023
UX Researcher & Strategist
Web
Figma, Airtable
INTRODUCTION
⬥ the project ⬥
Who is the client?
ClubHub is a web-based high school club management platform that helps school administrators digitally transform paper-based club tracking systems so that they can better support students participating in extra-curricular activities. It aims to empower club leaders to focus on what matters most: their club members.
What was the ask?
At the time ClubHub approached me in June 2023, they were in the middle of a re-platform of their product. They had not previously engaged with a UX / UI designer and were looking for consult on the user experience and visual design of the product prior to the September go-live of their updated solution.
Where do I start?
Given the client was in the middle of a re-platform and already started to redesign their product, I knew I would not be following the design process in a linear fashion; however, I had the double diamond framework in mind as a way to structure how I would get up to speed on the product, discover the problem space, define a specific problem for a specific user, and deliver recommendations that are valuable yet could be incorporated by go-live.
Discover
Desk research, competitive analysis, SME interviews, user research
Define
User persona, How Might We?, user stories, task flows
Design
Usability testing, refinement
Deliver
Recommendations
DISCOVER
⬥ the problem space ⬥
So, what's the problem?
Previous user interviews with school administrators indicated potential product adoption concerns. Though the administrators were excited by the features ClubHub offers to digitally transform paper-based trackers for high school clubs, they felt limited in what ClubHub offers due to a lack of content on the platform. Events don't always get created, which makes it difficult for (1) administrators to track whether clubs are meeting and to provide the right support to club leaders; and (2) club members to stay up-to-date on meetings to attend. The success of ClubHub hinges on the individuals who would create this content: the club leader.
—-
MOVE TO LESSONS LEARNED: When I first engaged with ClubHub, they had shared that they received critical feedback from an existing user that "the design of the product was lacking and needed to be improved." I probed what aspect of the design - the user flow, visual design, navigation, etc. - was problematic but there was not enough specificity to identify the problem.
High school club leaders do not consistently use ClubHub to manage club activities. The lack of content results in decreased engagement from club members and school administrators on the platform.
⬥ desk research ⬥
Why does high school student leadership matter?
I conducted desk research to build up my foundational knowledge of high school club leadership, why students benefit from taking on leadership roles, and what obstacles they may face. I found a wealth of information on student development theory. Here's a summary:
Benefits of Student Leadership Opportunities in High School
1
Clubs help students find purpose, community, and career plan
2
Clubs help students in their academic and civic engagement pursuits
3
Student leadership helps preteens and teenagers learn how to plan events, organize their time, hone their public speaking skills, and lead others
4
Leadership roles help equip students to manage team projects in high school, college, and eventually the workplace.
5
Leadership roles gives students a voice and helps them develop organizational skills.
Barriers to Student Leadership Gains
1
Students don't always get the support they need from advisors.
2
Students get overwhelmed and burn out.
3
Students don't always feel like they're in control.
4
Non-leaders expect student leaders to do all the work.
Recommendations to Help Student Leaders
Allocate students' time wisely.
Provide student mentorship.
Encourage students to join clubs.
Give students roles.
Help students be selective.
Summary
Leadership opportunities in high school help young people feel a sense of purpose, connect with their community, and gain hard and soft skills relevant to their future careers; however, they don't always get the support they need and burn out from being over-committed.
⬥ hypothesis ⬥
What do I believe?
With insights gained from desk research, I created the below hypothesis that I planned to validate or invalidate with casual art. enthusiasts via user interviews.
Casual art enthusiasts find it difficult to find captivating, meaningful, and affordable artwork.
⬥ user interviews ⬥
What are the behaviors, motivations, and pain points of casual art enthusiasts?
To validate my research findings, I interviewed 7 casual art enthusiasts remotely to understand their motivations, behaviors, and pain points when finding artwork for purchase. Each of these individuals had looked for and purchased artwork for less than £500 in the past year.
Casey
motivation
I like to find and purchase art that is meaningful and speaks to me.
Jamie
motivation
I like that art can capture memories and feelings.
Bailey
motivation
I buy art to be transported to that landscape or emotion.
Alex
motivation
I buy art because it reminds of experiences whenever I look at it. The art I have now on the walls are from all over the world.
Alex
behavior
I like to browse a curated selection of art and be inspired by it.
Jordan
behavior
I haven’t gone above $200, though I would go over for the right artist/piece.
Taylor
behavior
I spend a lot of time trying to find the right piece of art
Jamie
behavior
I value art that is original and created by a person
Taylor
painpoint
I wanted to focus on locally made work. It was hard to find the artists, though.
Bailey
painpoint
It can be hard to tell if a piece of art is too big or too small.
Casey
painpoint
I’ve found really cool art at art fairs but the price is the biggest barrier to purchase.
Jordan
painpoint
I feel very uninformed when it comes to art.
Key takeaways
1
Though all of the interviewees loved and owned art, they did not identify as true "art enthusiasts". They felt intimated by the art world and lacked the confidence to define themselves in this way. This would be important to incorporate into the user persona.
2
Casual art enthusiasts find art in their homes is a reflection of who they are and what they think is important in their lives. Art is not just a decorative piece for them.
3
Casual art enthusiasts are open to a variety of styles when looking for art and seek artwork that captivates them aesthetically.
4
Price is the number one barrier to purchasing art for casual art enthusiasts. If they find artwork they love but is too expensive, they will abandon that item in their shopping process. This aligned with my desk research findings
5
After finding affordable art they love and making it through the purchasing process, casual art enthusiasts find two challenges: (1) the art purchased does not meet their expectations and (2) framing is a time consuming and expensive ordeal.
DEFINE
⬥ user persona ⬥
Who needs help?
I summarized the motivations, behaviors, and pain points gathered from interviews with casual art enthusiasts into a single persona, Ingrid, who would use Peacasso to help her find affordable art for purchase.
Age
35
Occupation
Human Resources Manager
hobbies
traveling, browsing art fairs
motivations
deals, empty wall space
“I’m looking for something captivating, unique, and that represents my style for my home.”
Ingrid, the Not-Confident Art Enthusiast
Ingrid is a casual art enthusiast in her mid thirties who loves art but is intimidated by galleries and art jargon. She usually buys art to be reminded of an experience or when she's looking to refresh the look and feel of her walls at home.
Goals
Find and buy captivating art under £500
Be reminded of meaningful experiences by art
Be able to display the art nicely on a wall in her home
Needs
A way to easily search for art by different criteria
A way to tell if the art is legitimate
A way to purchase art that doesn’t feel sketchy
Frustrations
Can’t easily find unique pieces within her budget
Unsure if she is getting a good deal or ripped off
Sellers do not respond quickly, if at all
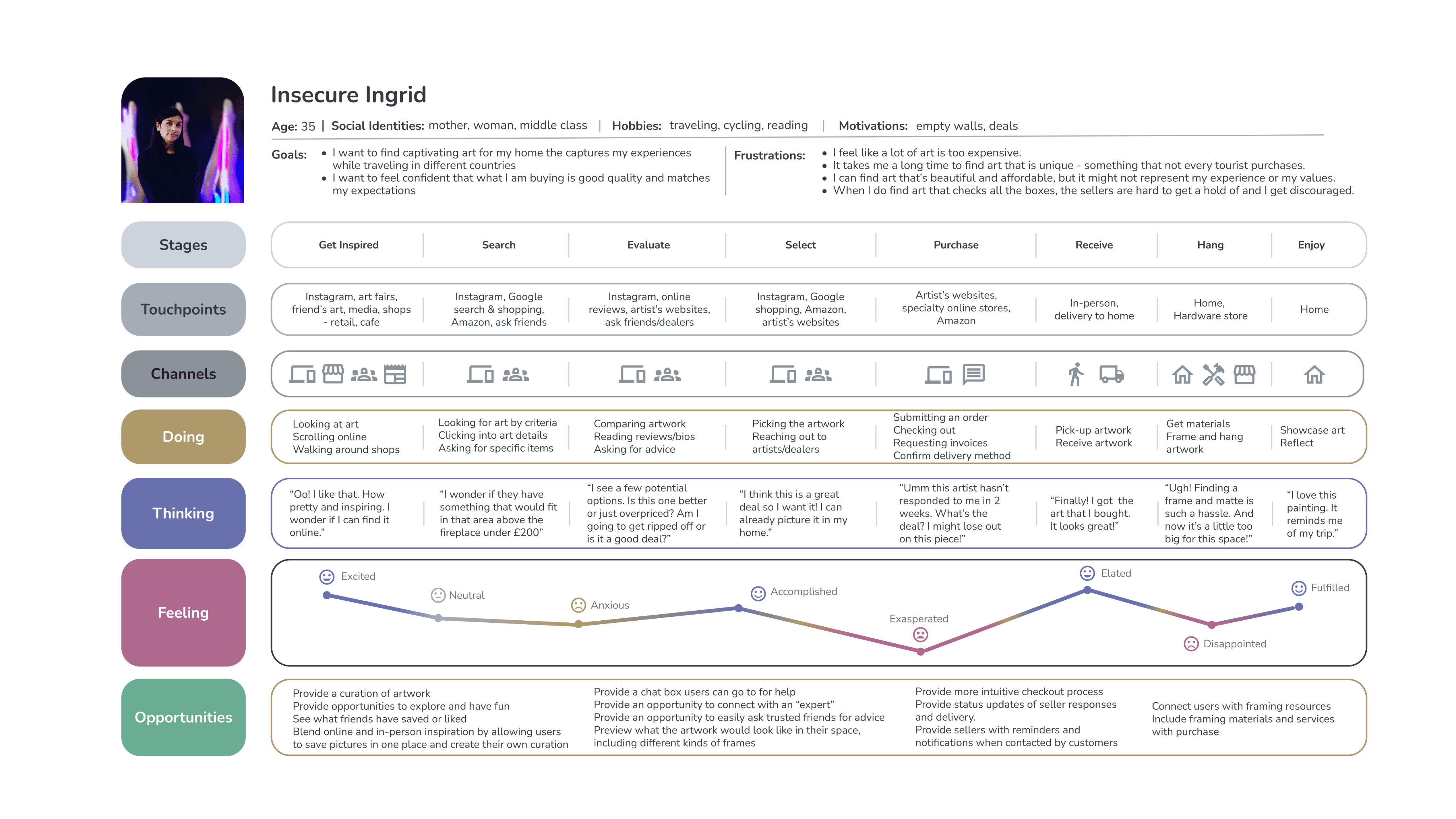
Where are the opportunities?
I then mapped out Ingrid’s journey as a not-confident art enthusiast, detailing what she does, how she feels, and what she's thinking throughout the end-to-end process of finding, collecting, and purchasing artwork. Structuring her journey in phases allowed me to identify where in the process there may be opportunities for design intervention.
⬥ how might we ⬥
How might we . . . ?
With the problem and target user defined, I transitioned from the problem space to the solution space by creating a "How Might We" question.
DESIGN
⬥ task selection ⬥
What would Ingrid do in Peacasso?
To help identify potential features of the app, I developed 44 user stories and grouped them into 5 EPICs. I thought about what functionality is core to what Ingrid needs to accomplish when looking for art. I knew I wasn’t going to be able to tackle every pain point so I needed to determine what is core to making the product viable. Since users indicated the biggest barrier is finding affordable art, I selected this function as the MVP for Peacasso and broke it down into two key tasks:
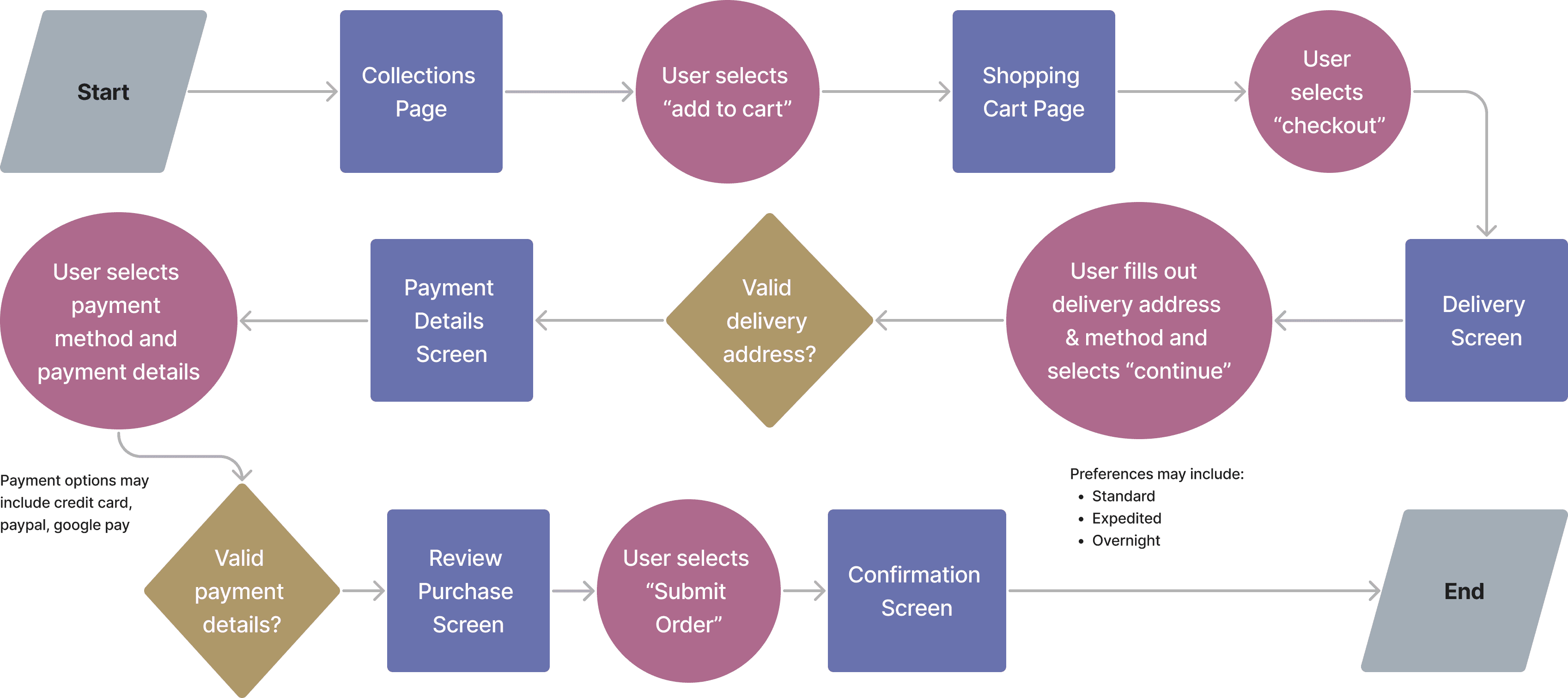
Primary Task: Get personalized recommendations for art
Secondary Task: Purchase artwork that I'm matched with
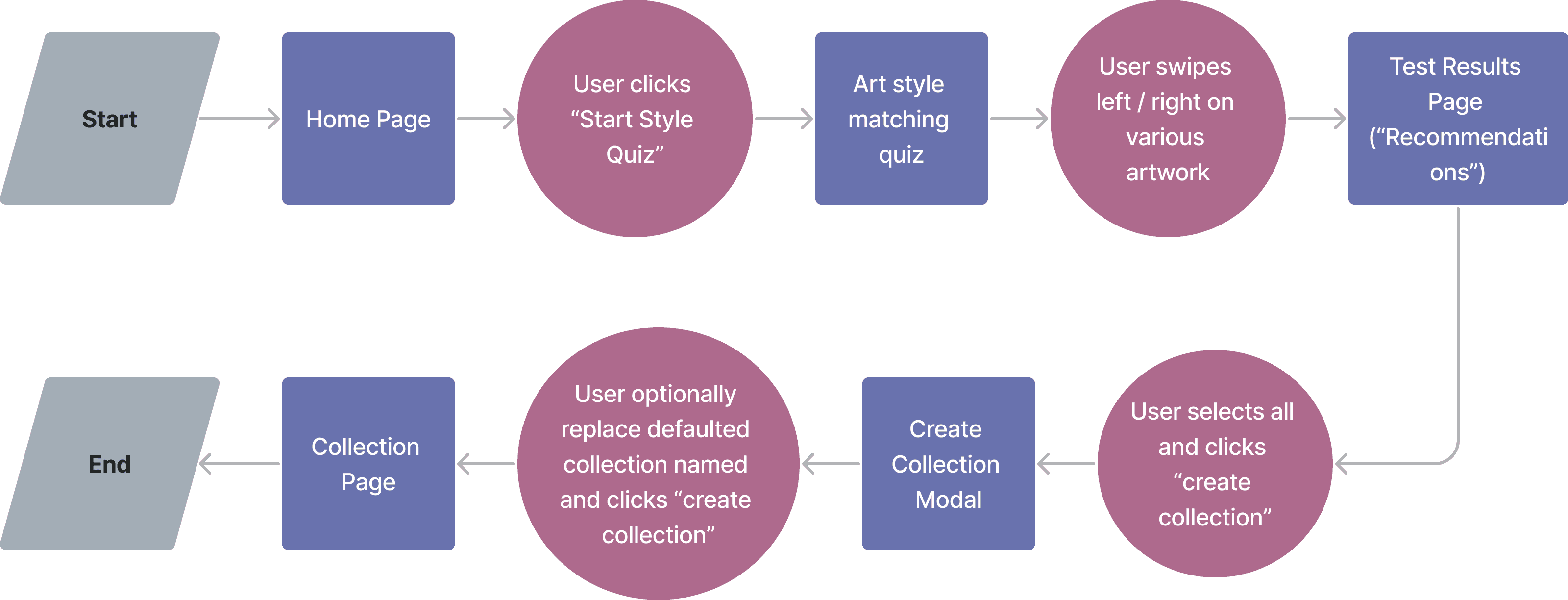
⬥ SKETCH TO PROTOTYPE ⬥
What are the elements needed for a strong user experience?
To ideate a solution, I needed to come up with a lot of different ideas and then narrow them down to the best solution that would allow Ingrid to seamlessly accomplish the two task flows visualized above.
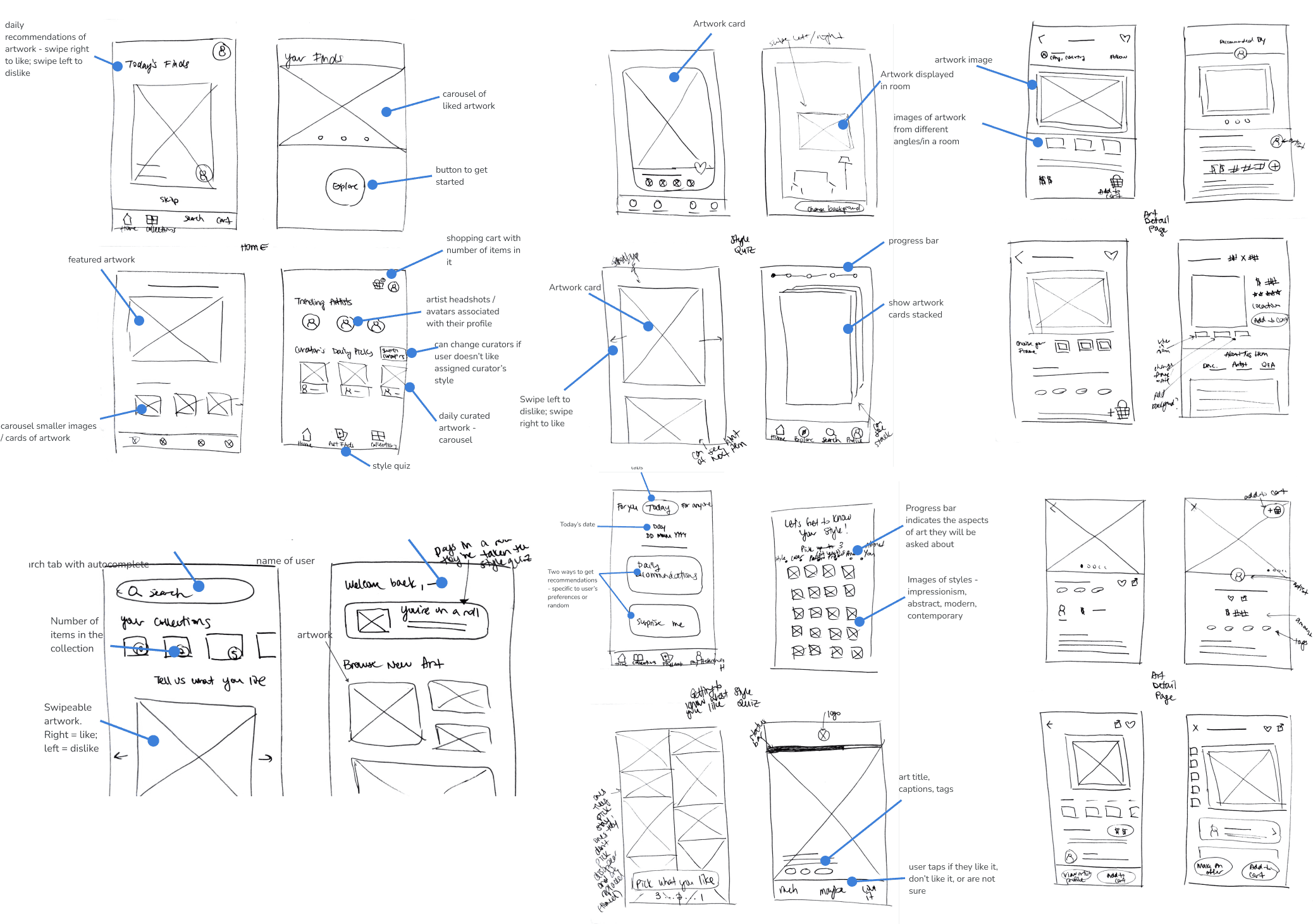
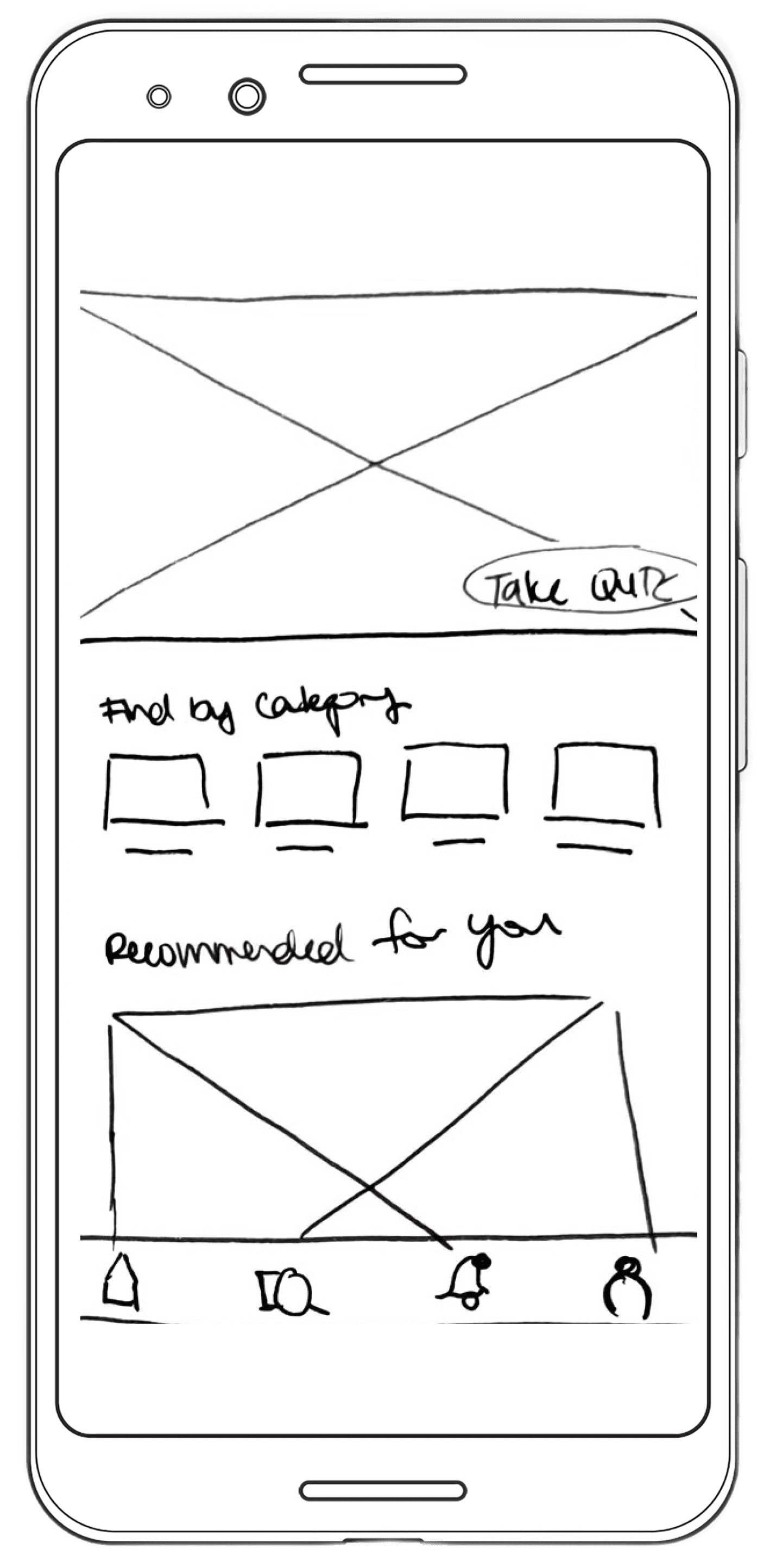
Exploratory Sketches
For idea generation, I conducted a series of Crazy 8’s to quickly sketch 8 ideas in 8 minutes for the locations in the task flows: home page, style quiz, collections page, and art detail page.
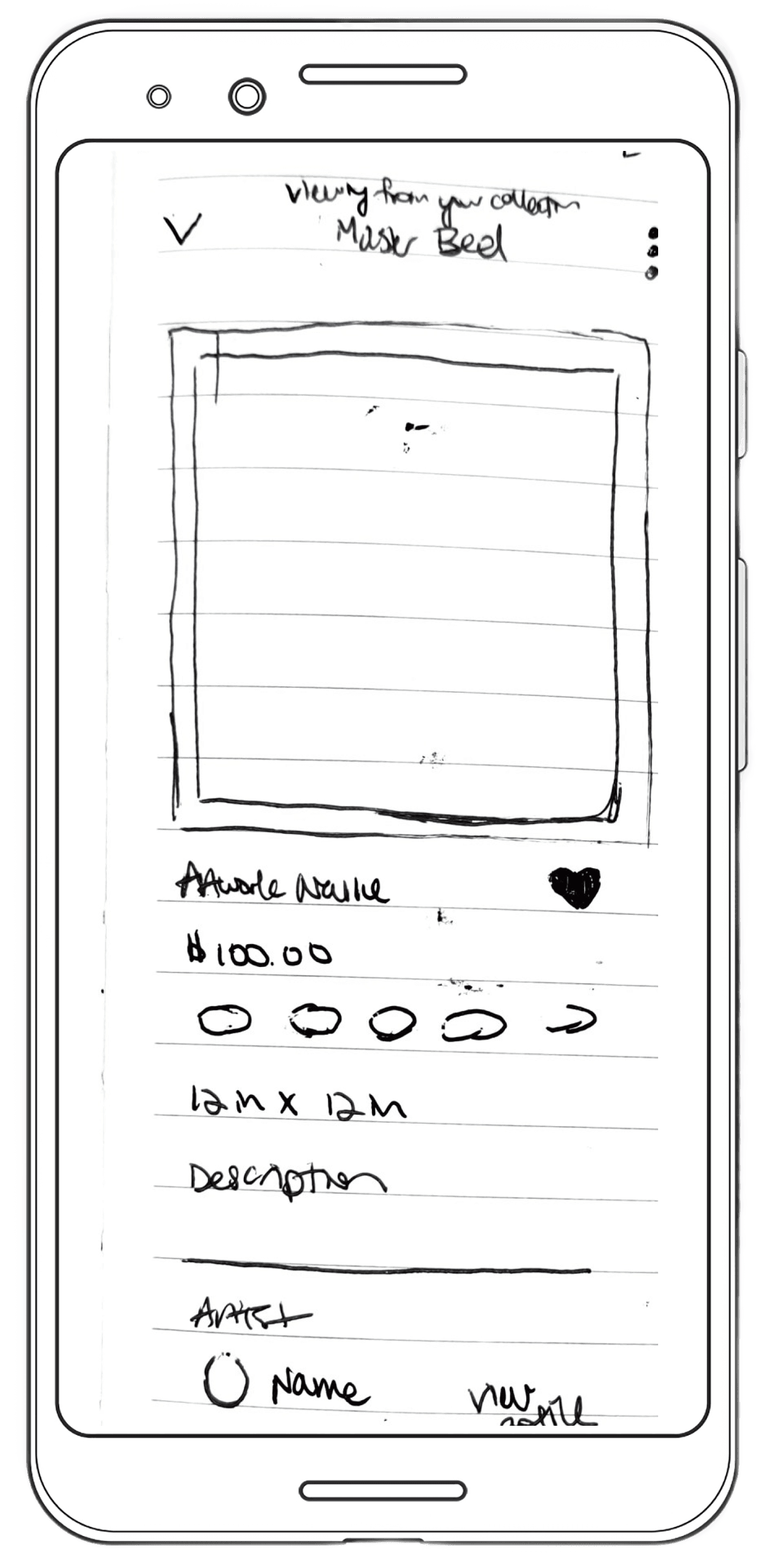
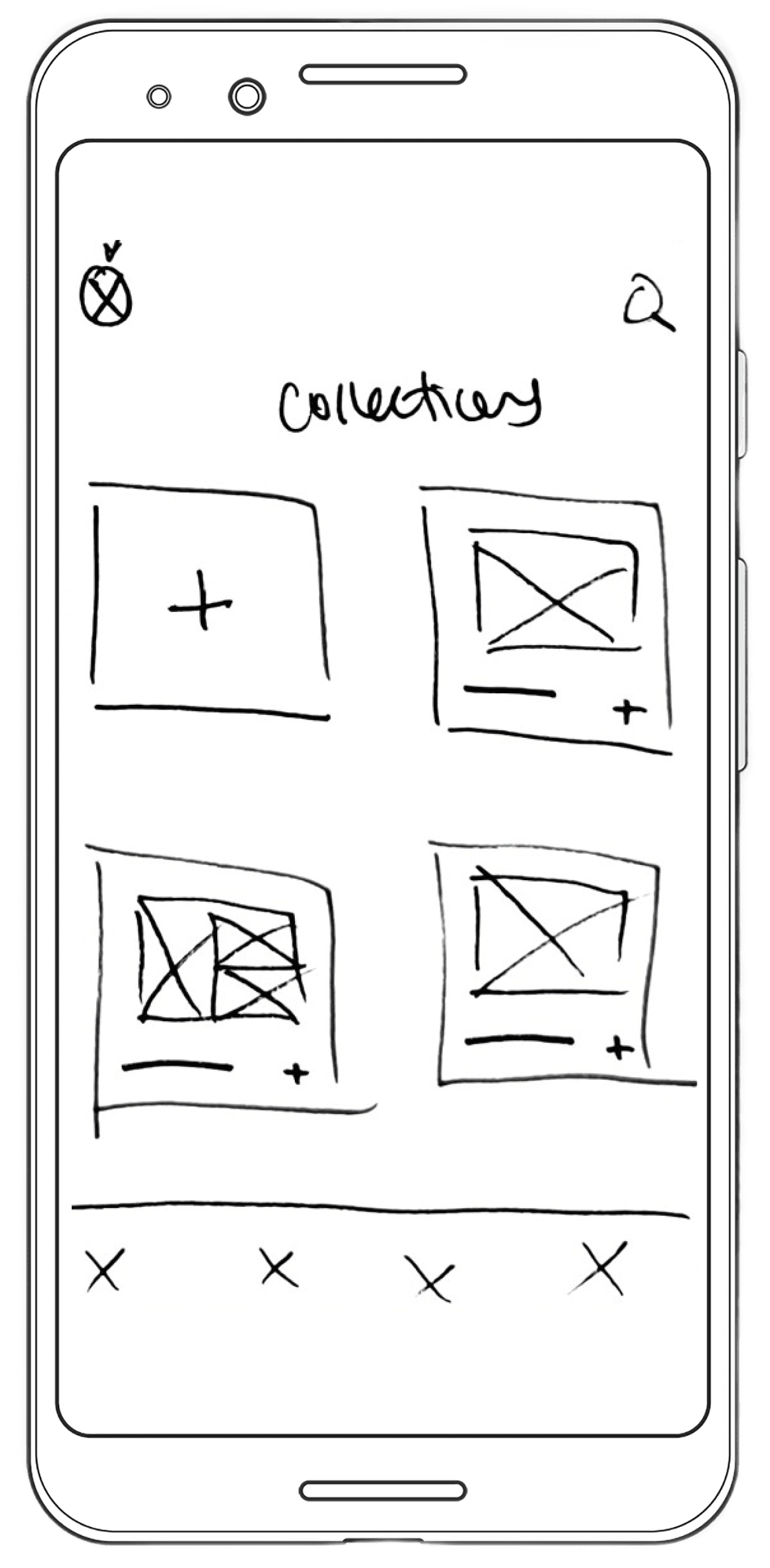
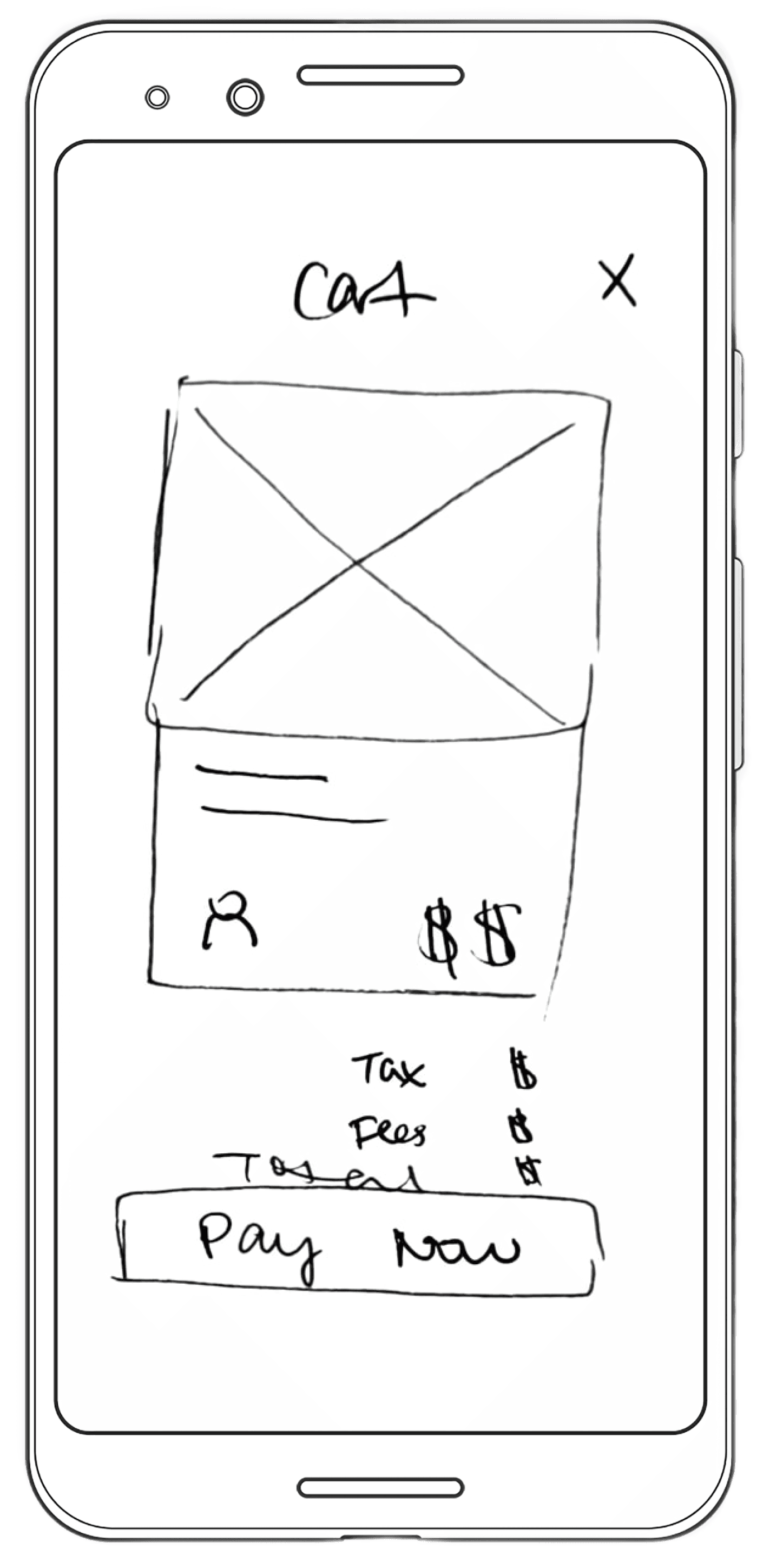
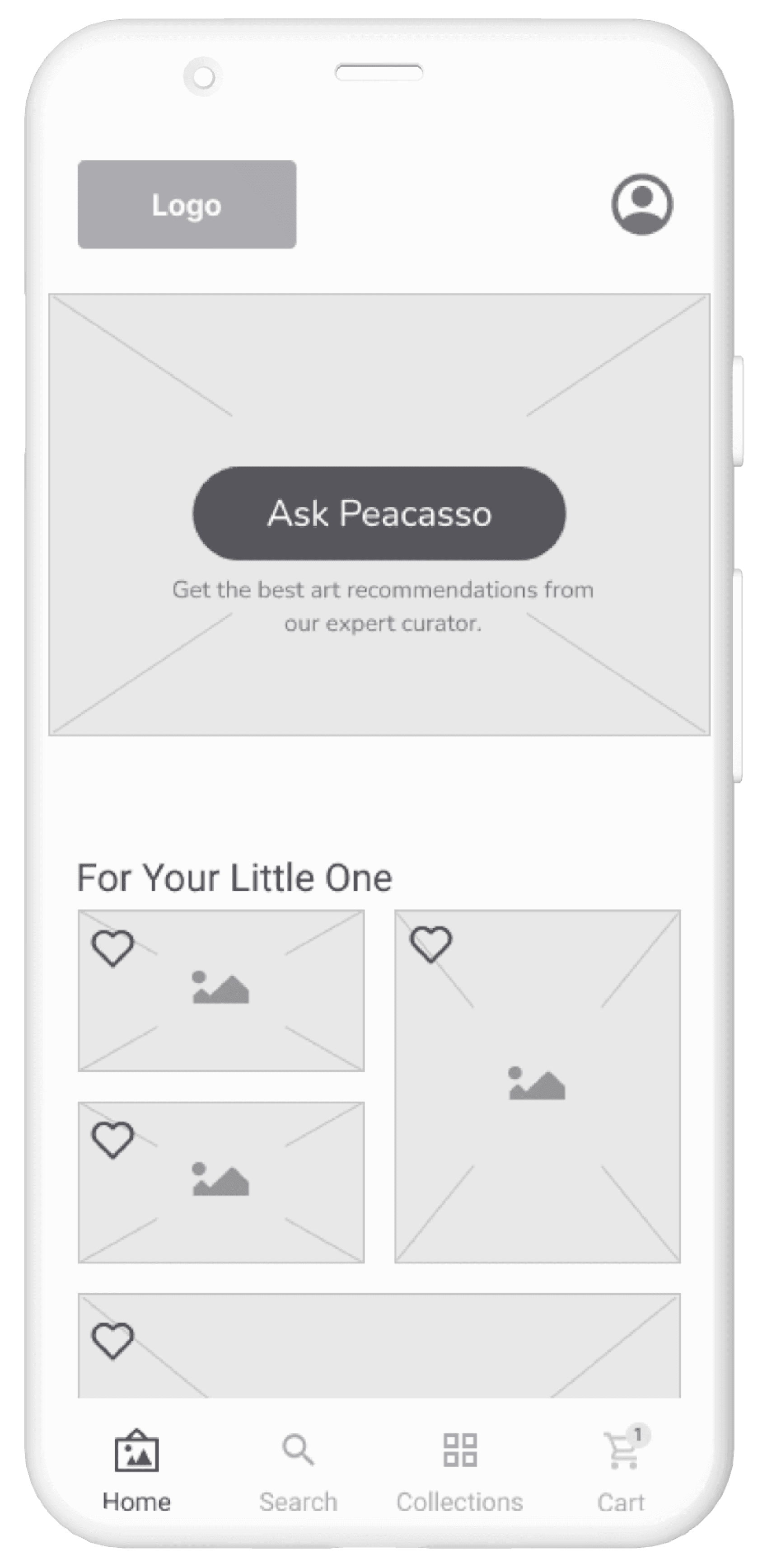
Solution Sketches & Initial Wireframes (select)
I then selected the best ideas from the exploratory sketches to create solution sketches, which informed the structure and design of the wireframes. Below are a selection of the solution sketches and wireframes I developed.
⬥ usability testing ⬥
Am I on the right track and is the solution usable?
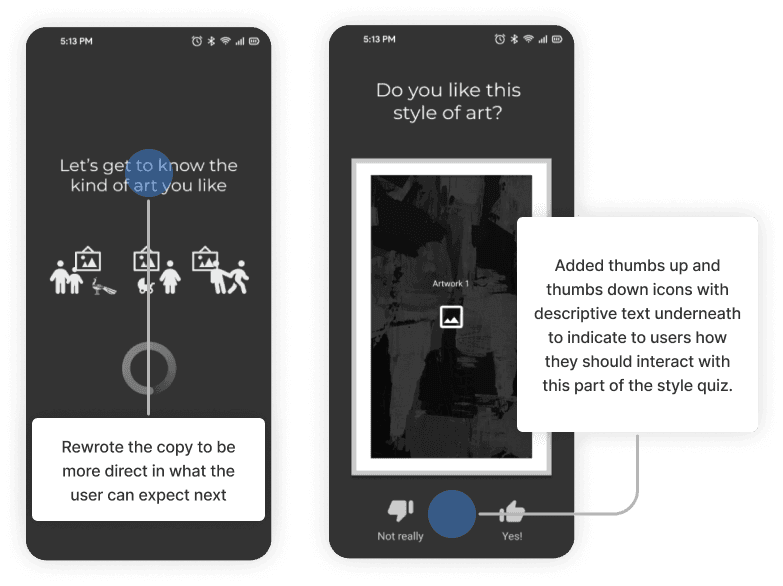
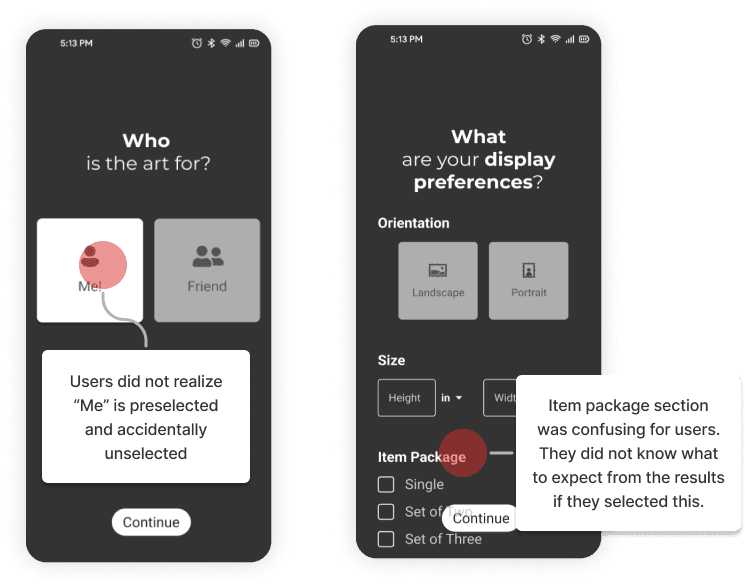
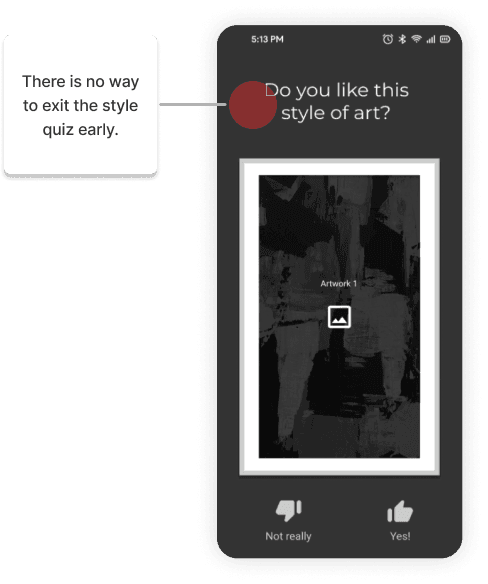
I validated the initial prototype by conducting two rounds of usability testing with 10 users total. I leveraged a test script plan, an online form to document testing notes, and a prioritization matrix to identify usability issues and find opportunities for improvement. In the first round of testing, the biggest takeaway I found was that the majority of users could not complete the style quiz due to inefficient indicators and instructions. I fixed this issue among several others for the second round of testing, which saw a much higher success rate in task completion.
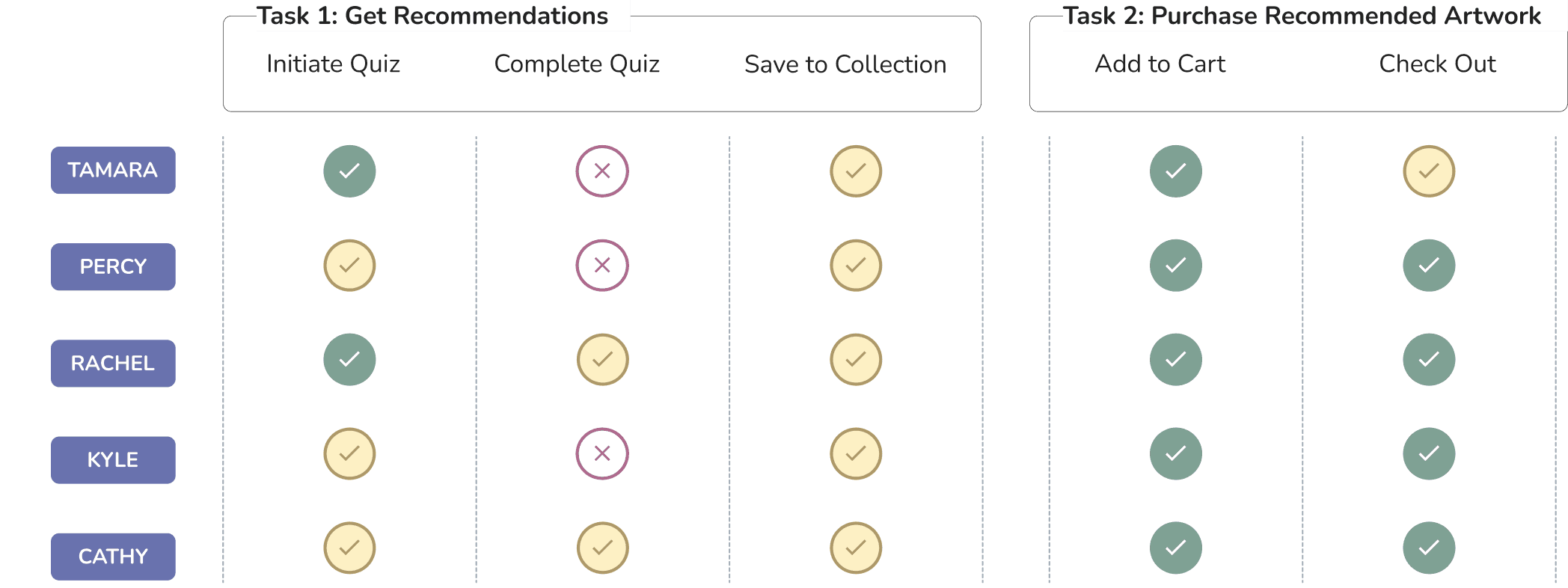
Round 1 Results
While the purchasing experience was relative seamless, there were many usability issues with the style quiz and some minor issues with saving items to a collection.
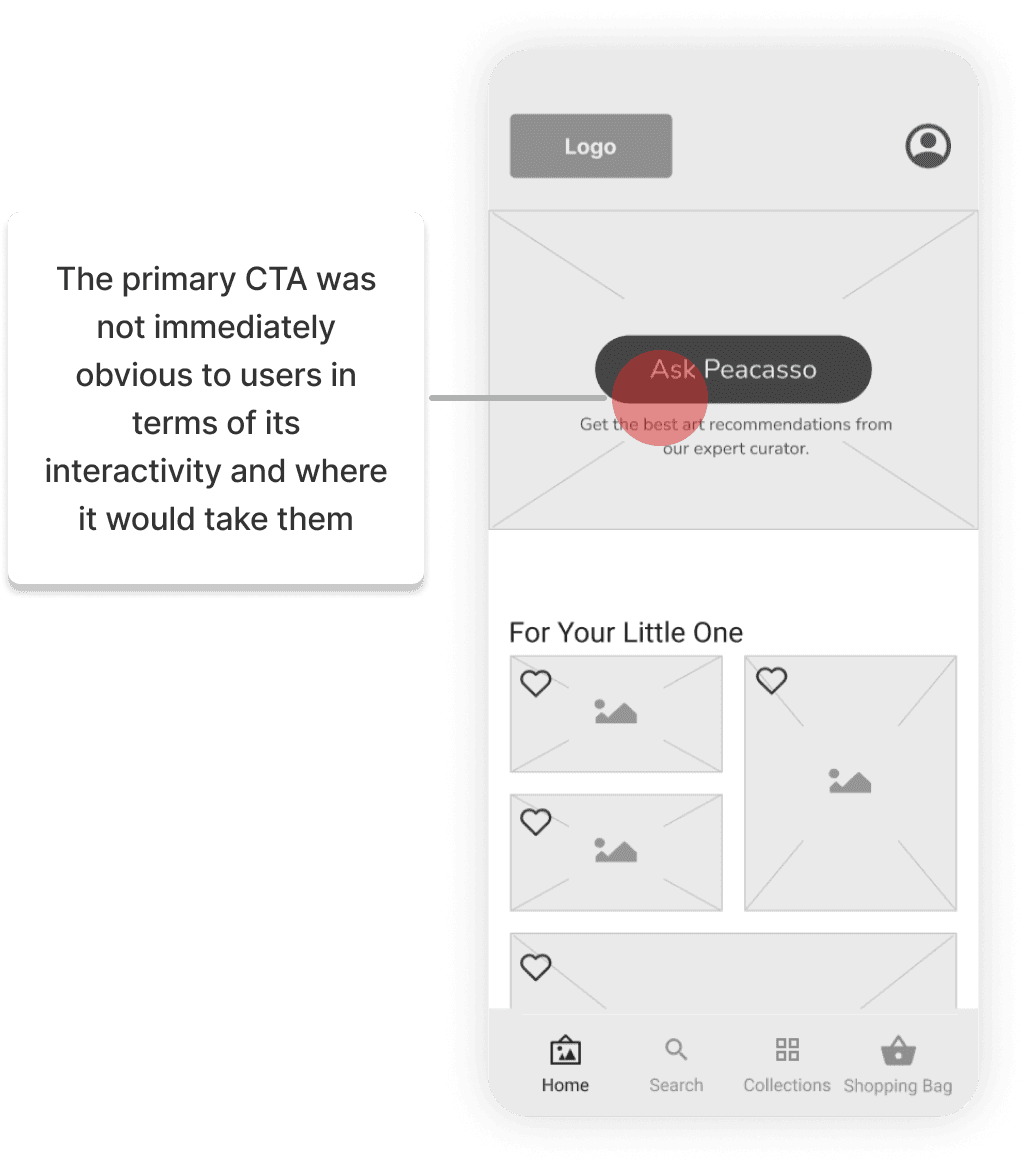
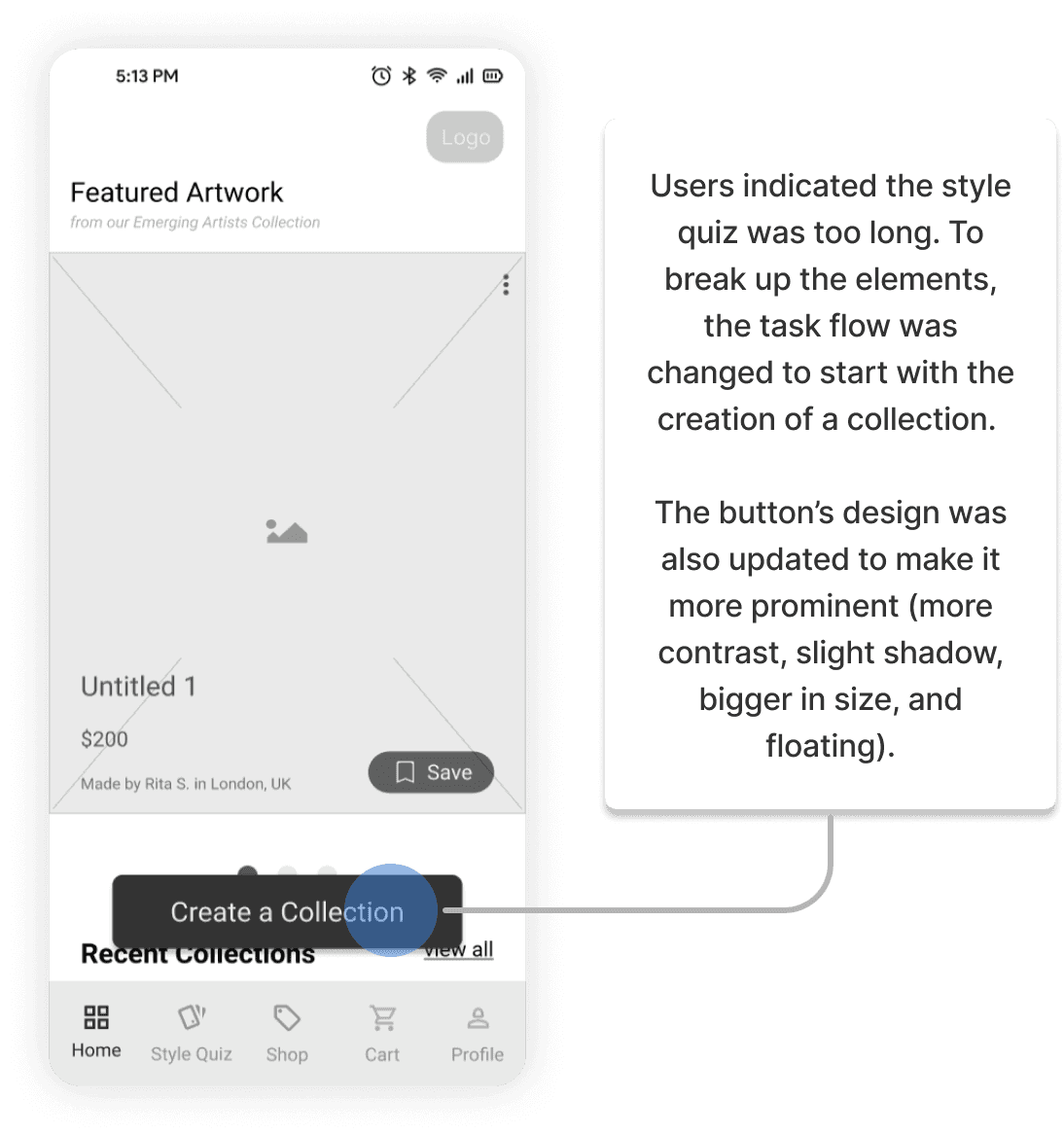
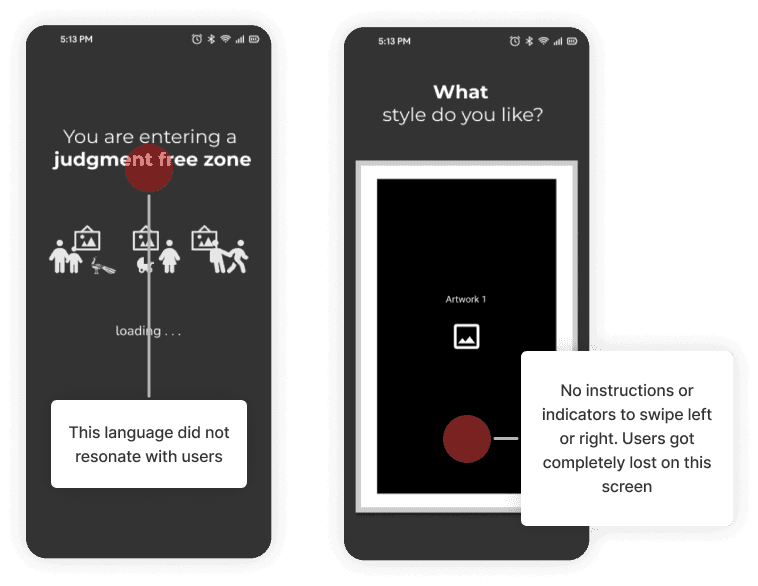
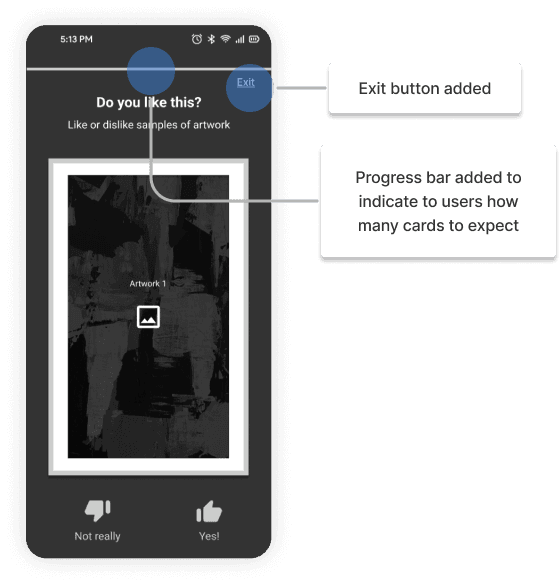
Round 1 Improvements
After reviewing the results and coming up with ideas for how to address issues, I refined the initial wireframes and created a second version of the prototype.
Initiate Quiz
Complete Quiz
Create & Save to Collection
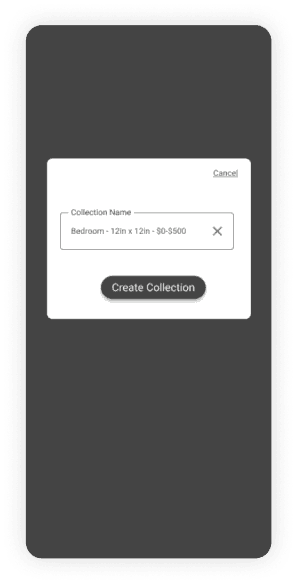
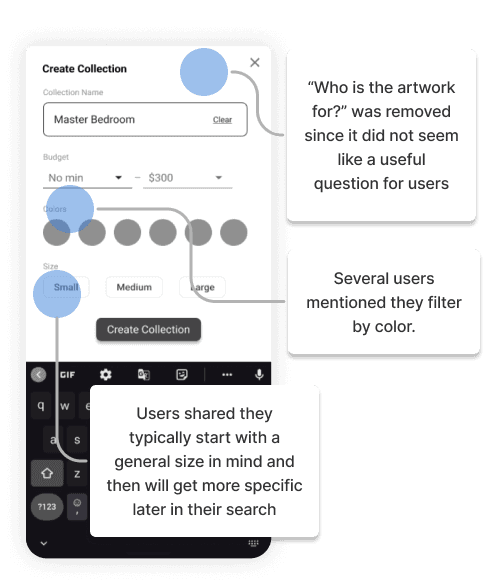
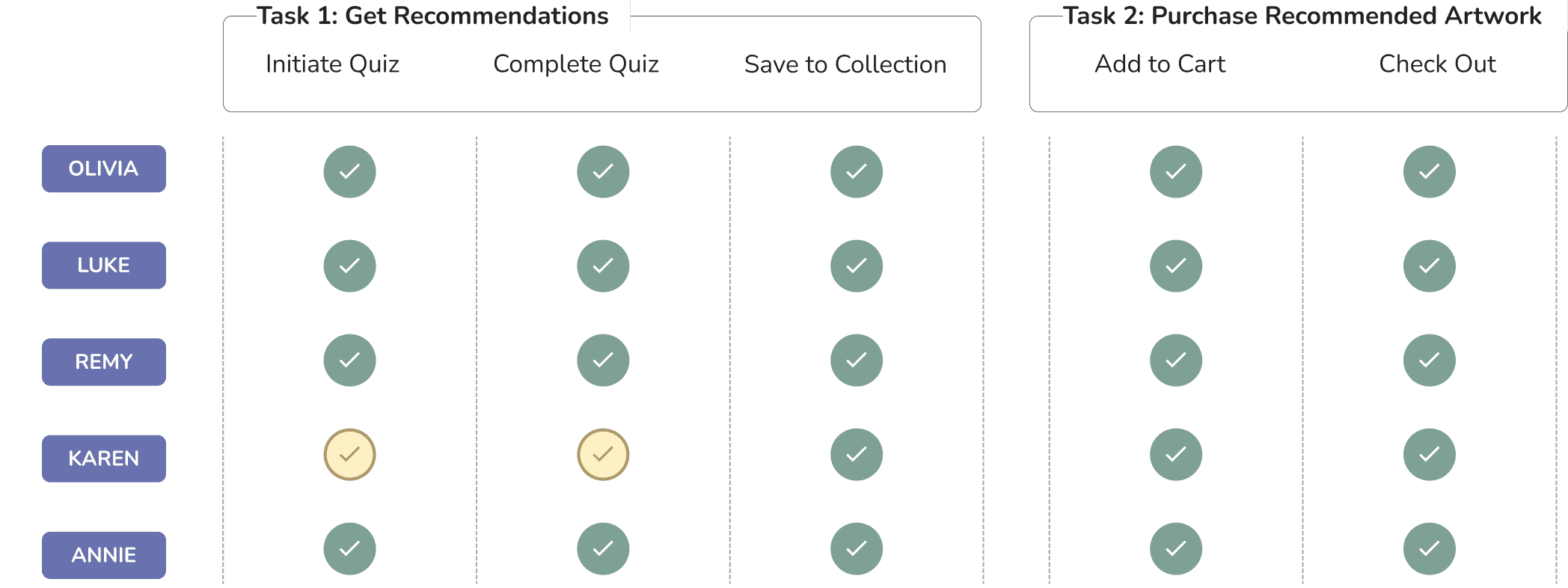
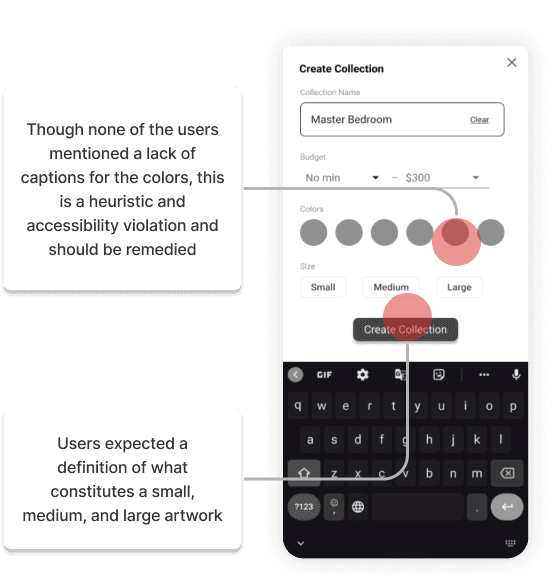
Round 2 Results
I then conducted a second round of usability testing with 5 new users. All of the users were able to successfully complete each task, validating I was moving in the right direction.
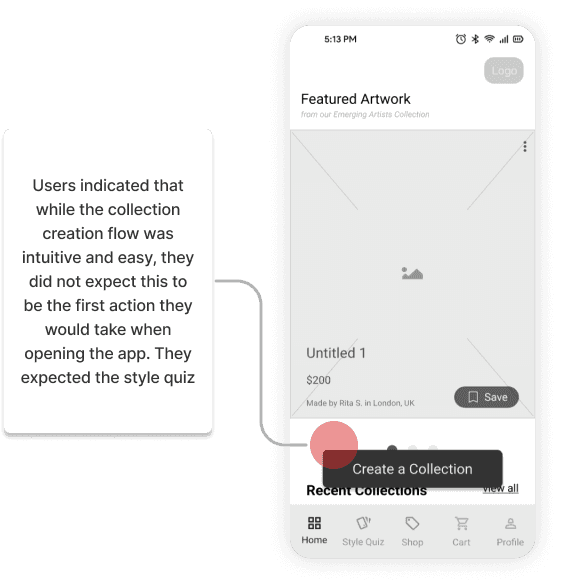
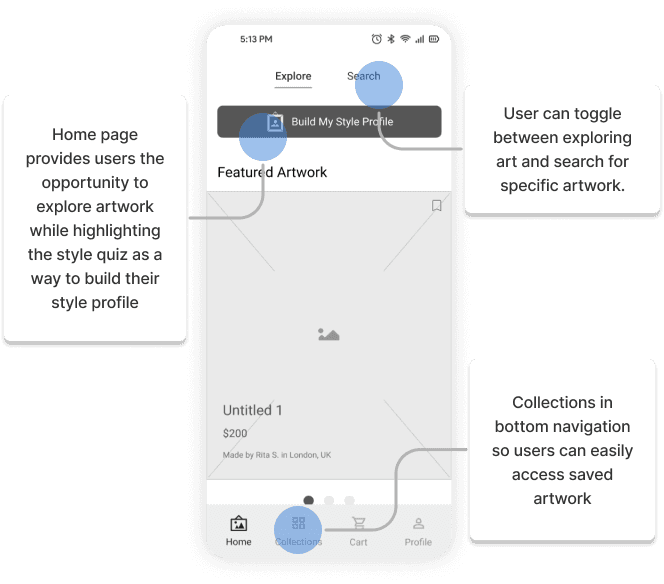
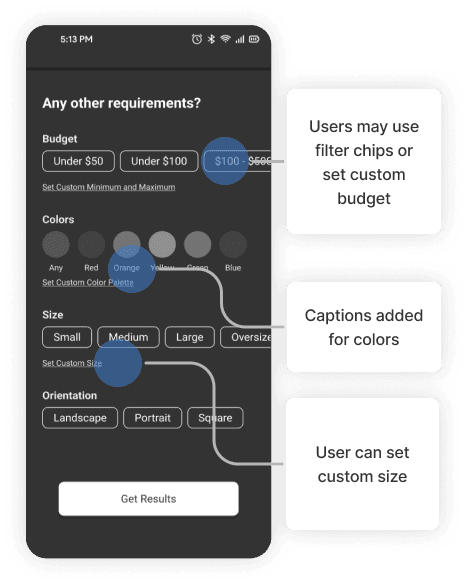
Round 2 Opportunities for Improvement
Though all of the users were able to complete each task, there were several minor issues and feedback provided that I incorporated into a third version of the prototype. I also made sure to evaluate my design from an accessibility perspective and made adjustments where needed.
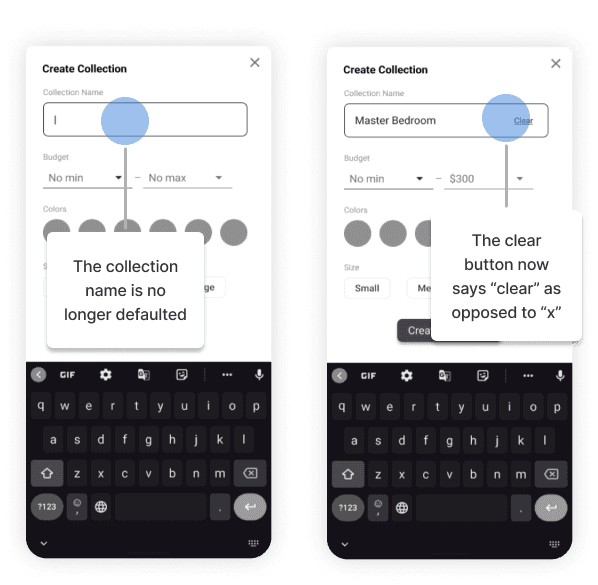
Initiate Quiz
Complete Quiz
Create & Save to Collection
⬥ brand development ⬥
What does Peacasso stand for?
To develop the visual design of my solution, I needed to first develop its brand identity. I explored imagery, photography, shapes, textures, user interface patterns, and typography that would reflect the kind of moods, tones, and emotions that the solution needed to embody. The primary inspiration and motif for Peacasso is the peacock, a bird that symbolizes beauty, strength, confidence, and openness.
I gave myself creative license to try a lot of different ideas while still keeping in mind the purpose of the app: to help non-confident art enthusiasts find art that they love and can afford.
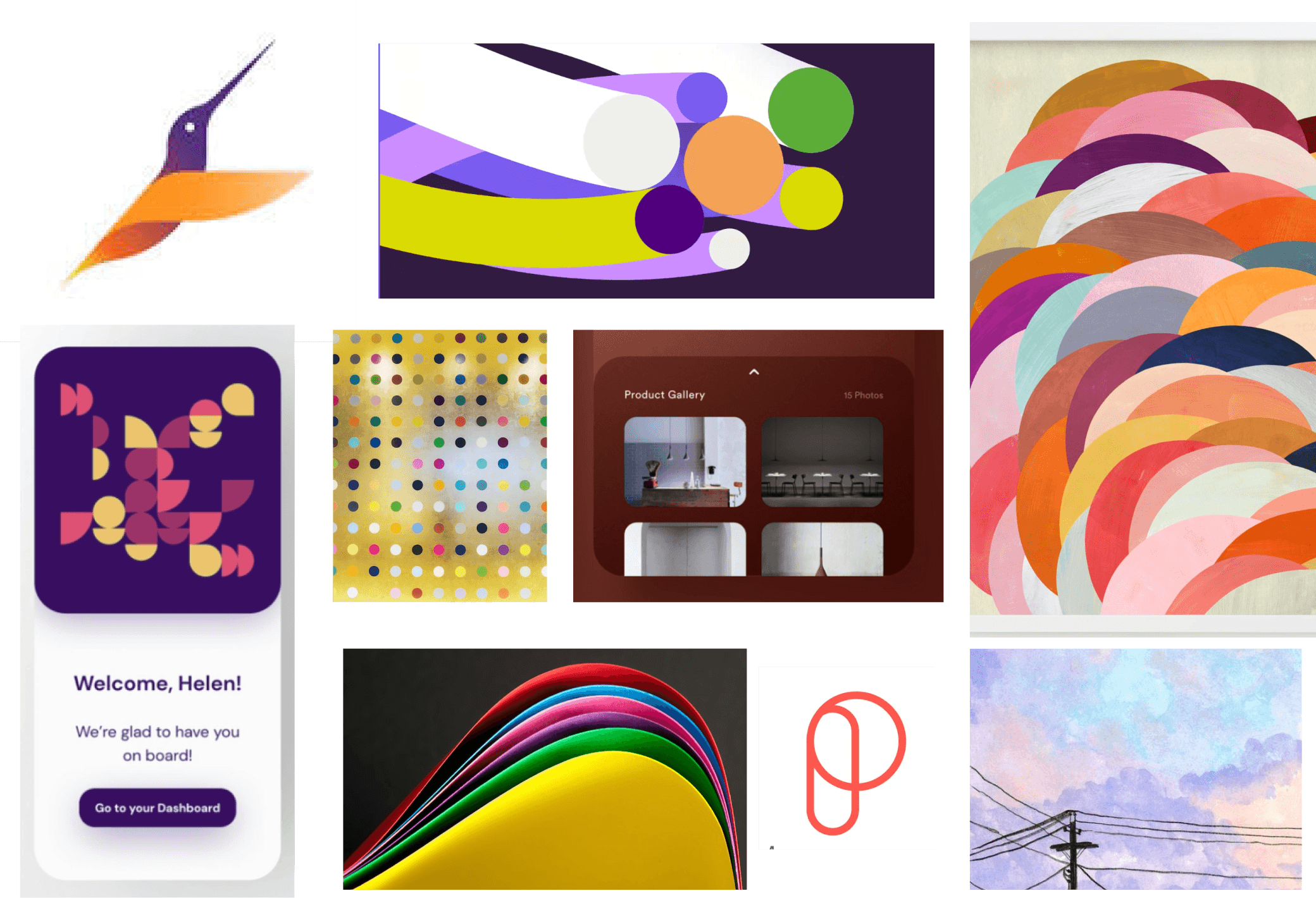
Moodboard
Joyful • Fun • Empowering • Open • Enriched • Welcoming
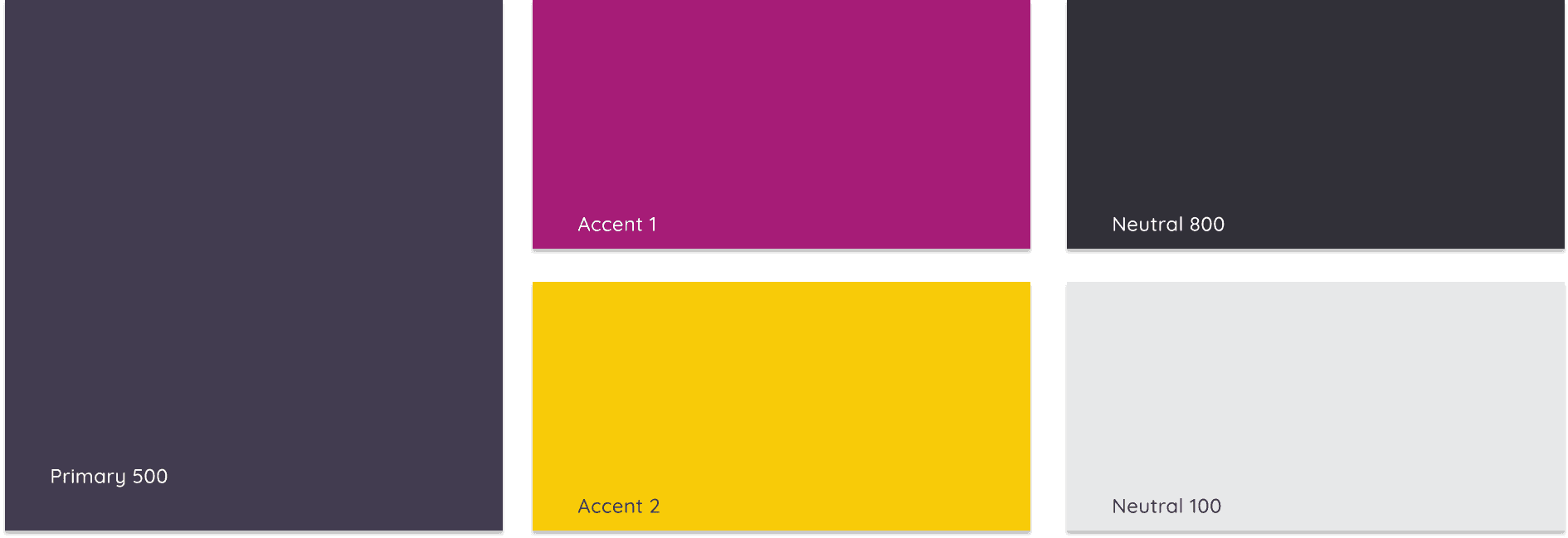
Color Palette
Peacasso’s color palette incorporates two vibrant colors to reflect the colorfulness of the peacock. I chose warm colors, pink and yellow, as the accent colors to complement Peacasso's brand identity. I made a darker shade of purple the primary color since the app would showcase a lot of artwork, and I didn't want the visual design to detract from the products.
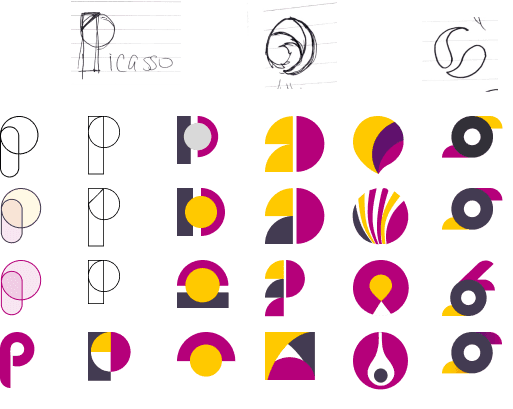
Logo & Wordmark Development
For the logo, I explored different shapes and use of my color palette with the peacock as inspiration. I kept the wordmark simple, using the primary color and a bolder weight to ensure it would be visible on smaller screens.
DELIVER
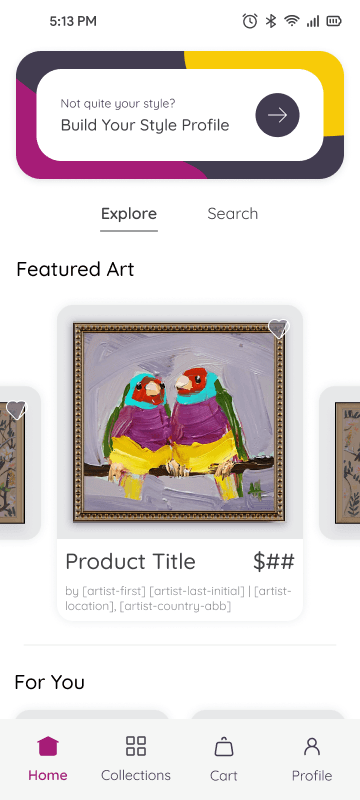
⬥ high fidelity prototype ⬥
What are the elements needed for a strong visual experience?
After developing Peacasso’s brand, I reviewed existing user interface patterns as inspiration, made adjustments to fit the brand, and continued to enhance the wireframes with visual and motion design.
VIEW PROTOTYPE
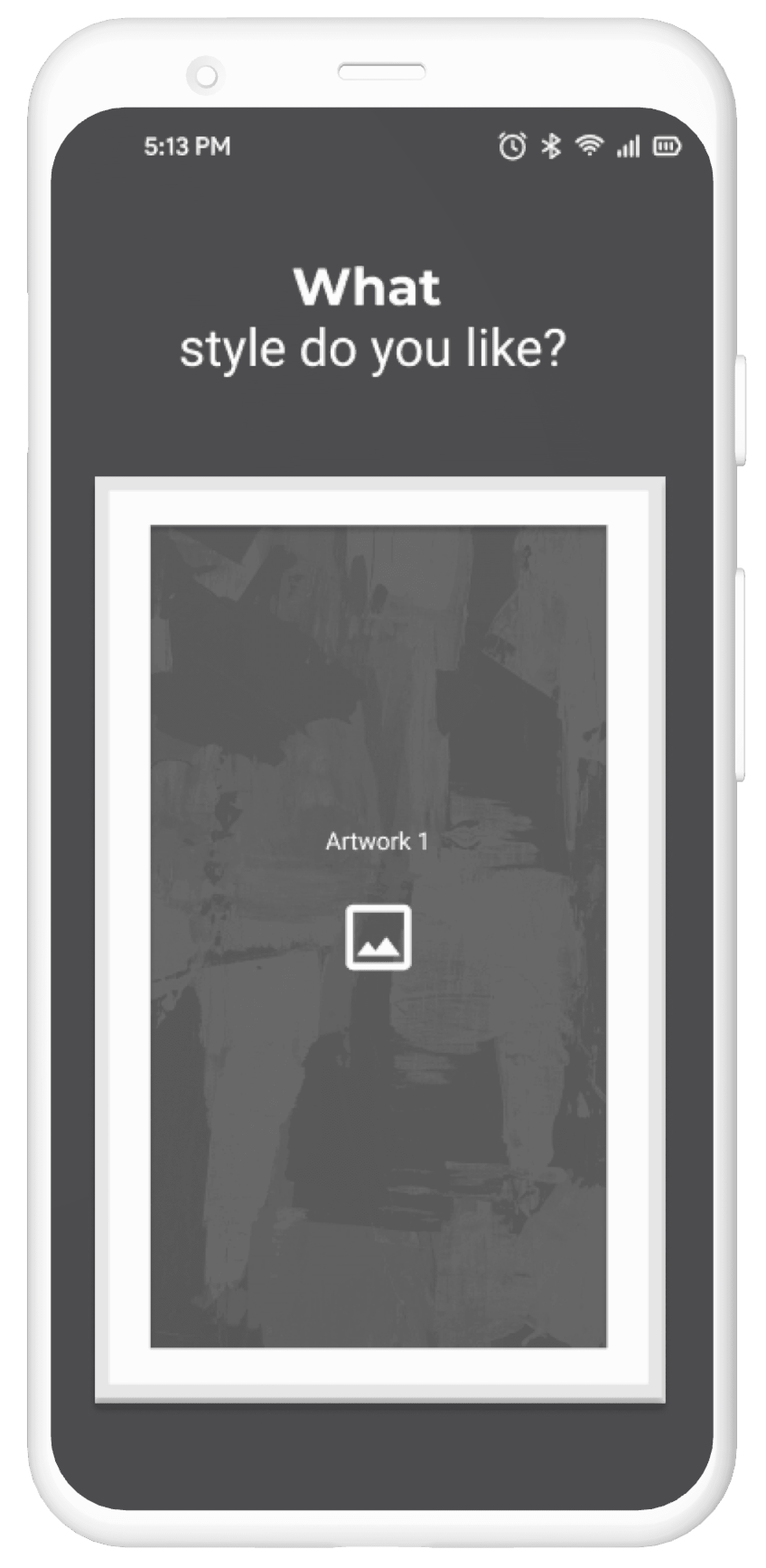
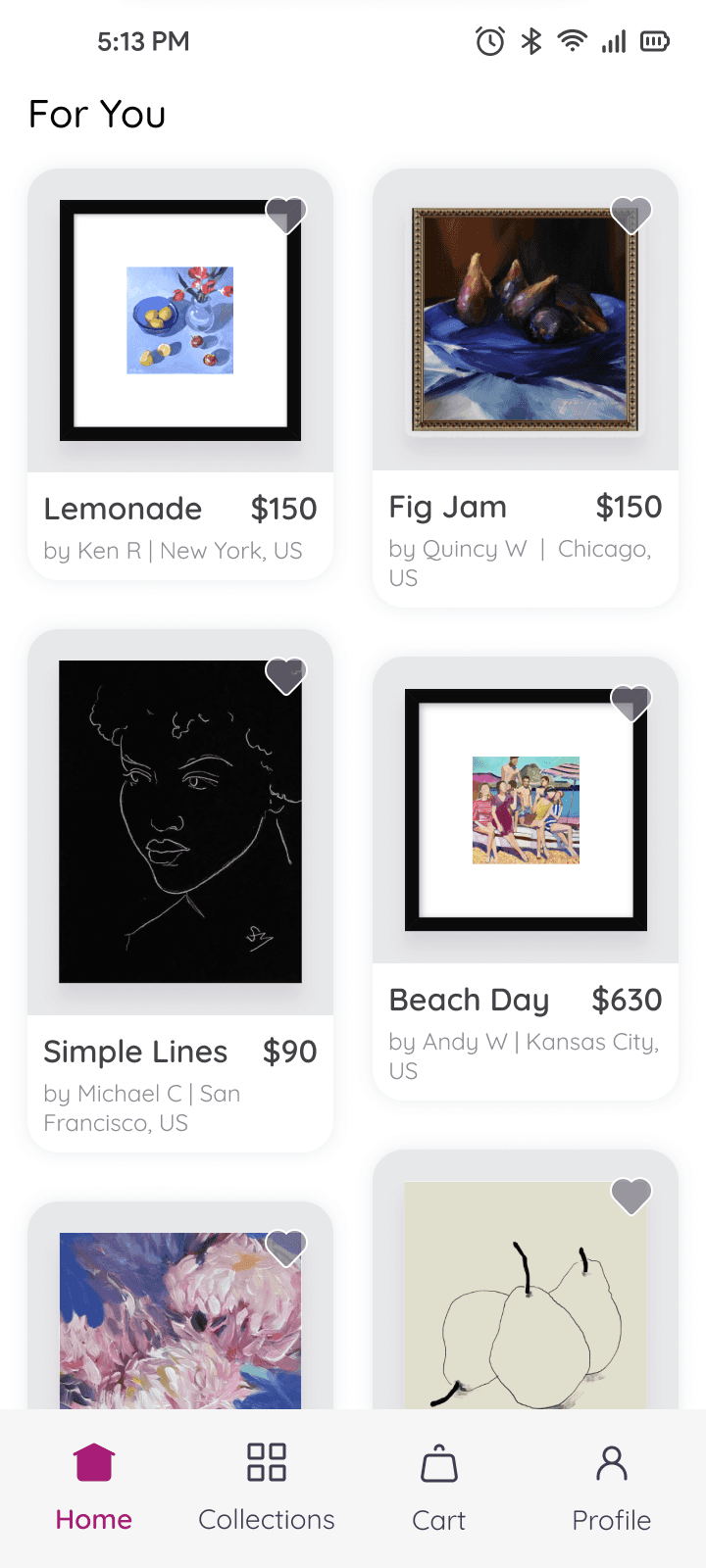
Take the Style Quiz
The style quiz is an easy way for art enthusiasts to tune into their artistic style, without knowing any art terminology. With a few simple taps, Peacasso learns what they like and present them with an ever-expanding collection of artwork. The app’s recommendations evolve with the user over time to make sure they're always seeing artwork they love.
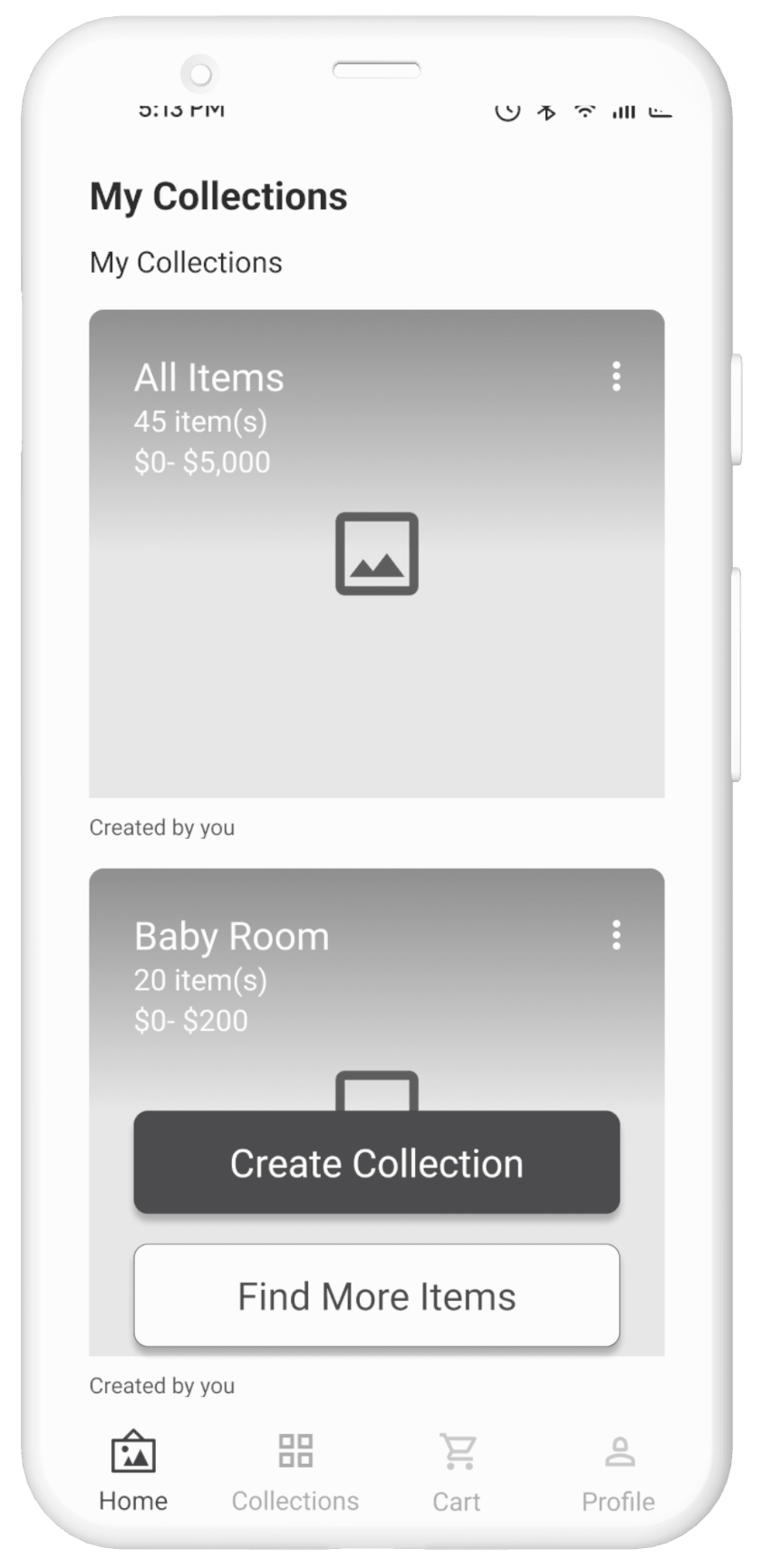
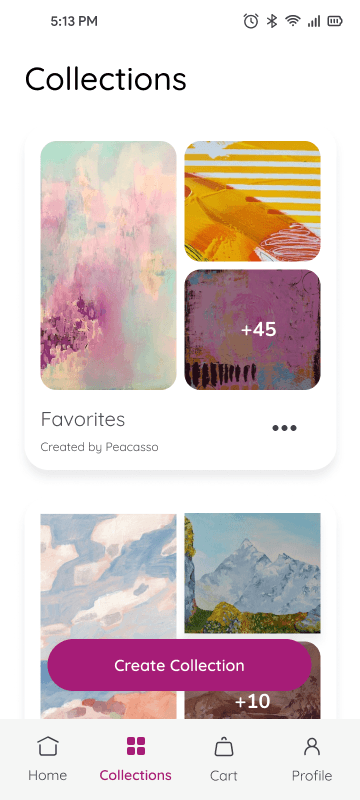
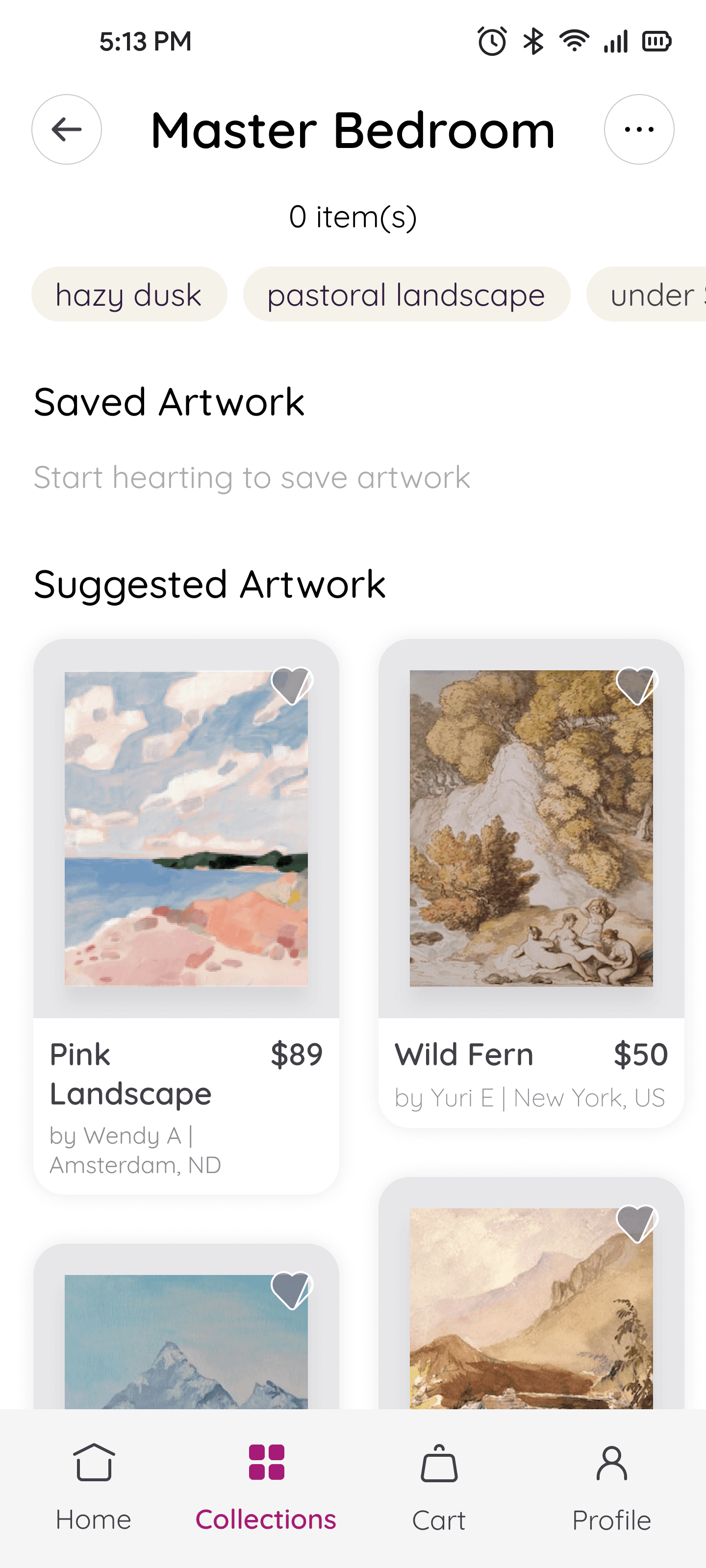
Create Collections
Users can create collections to save artwork they find and love.
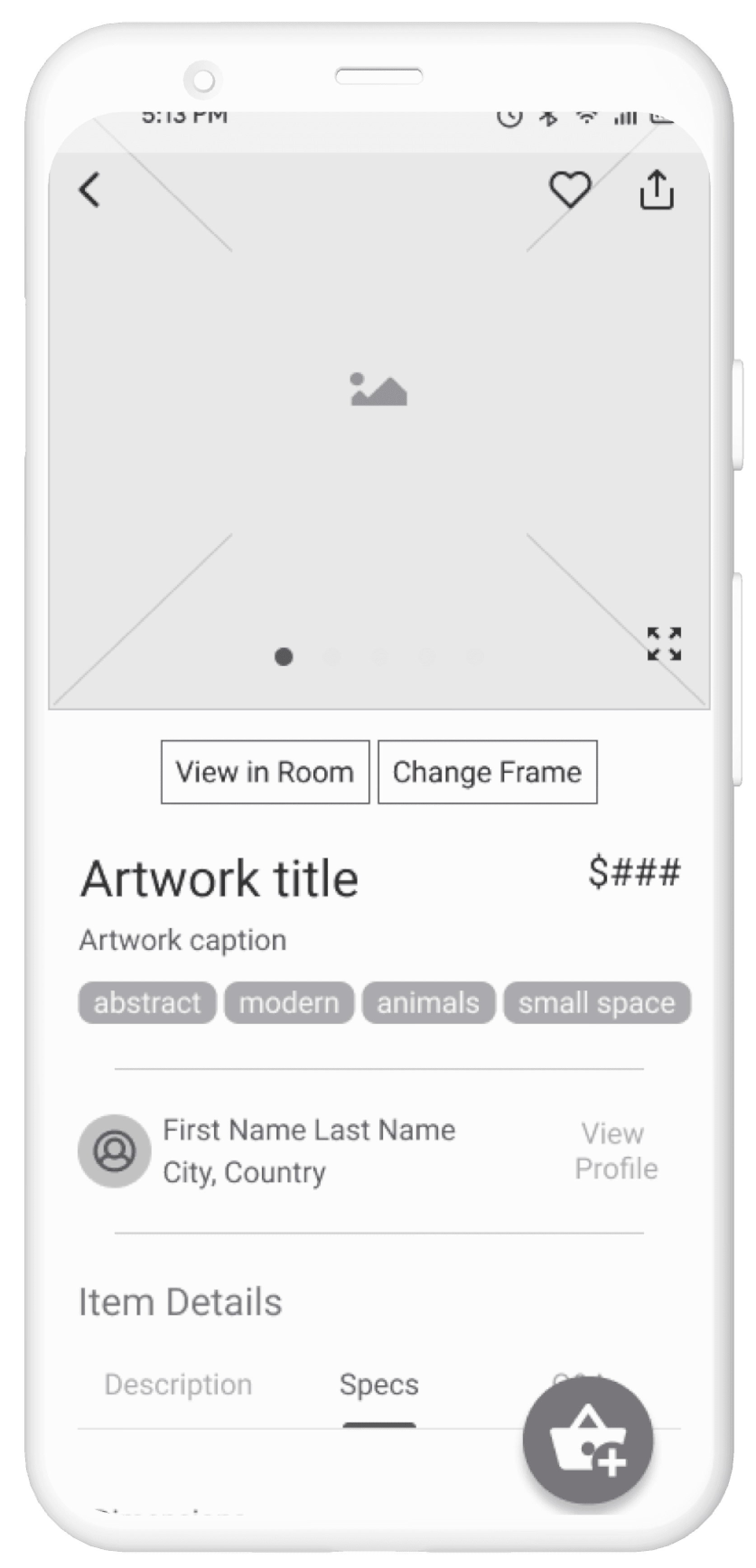
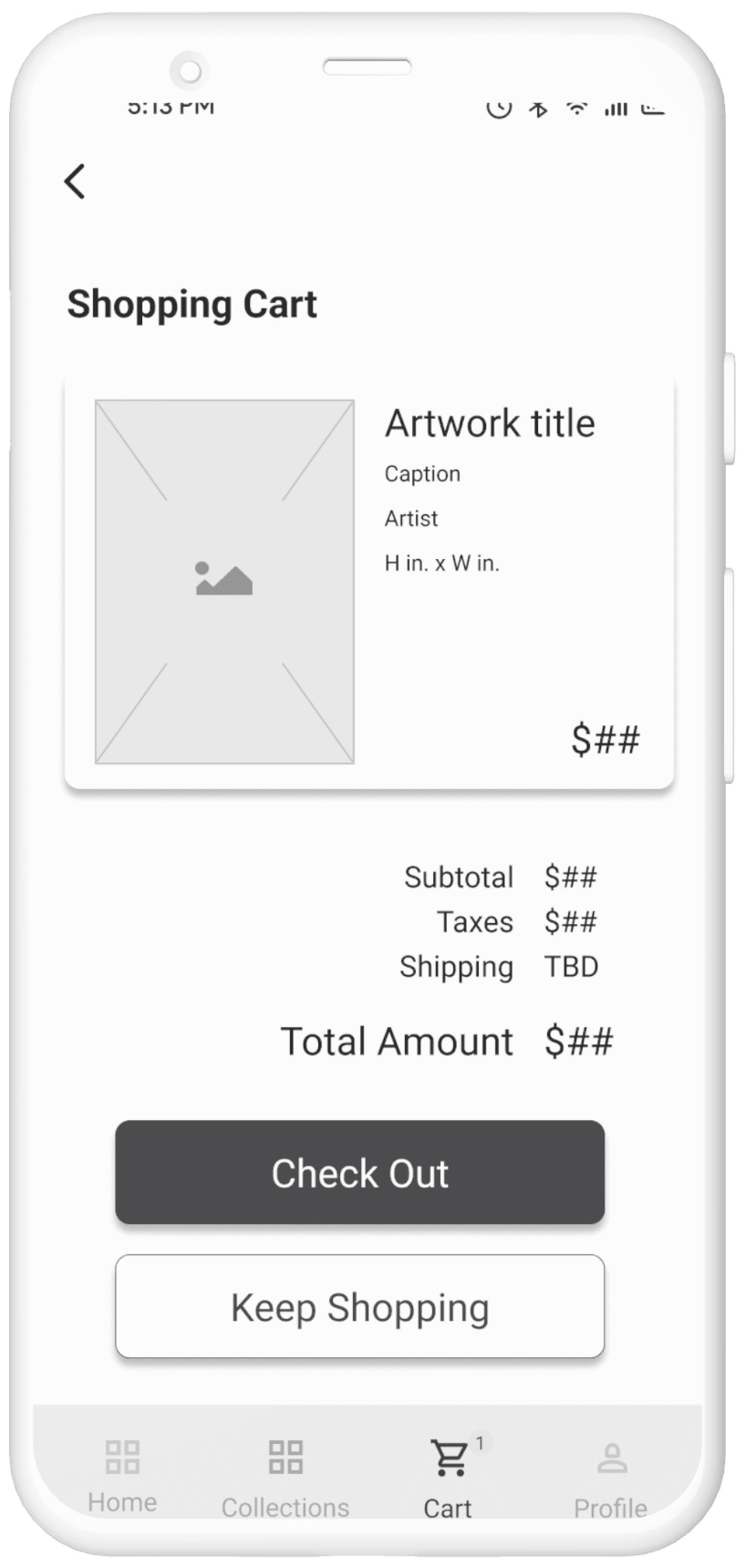
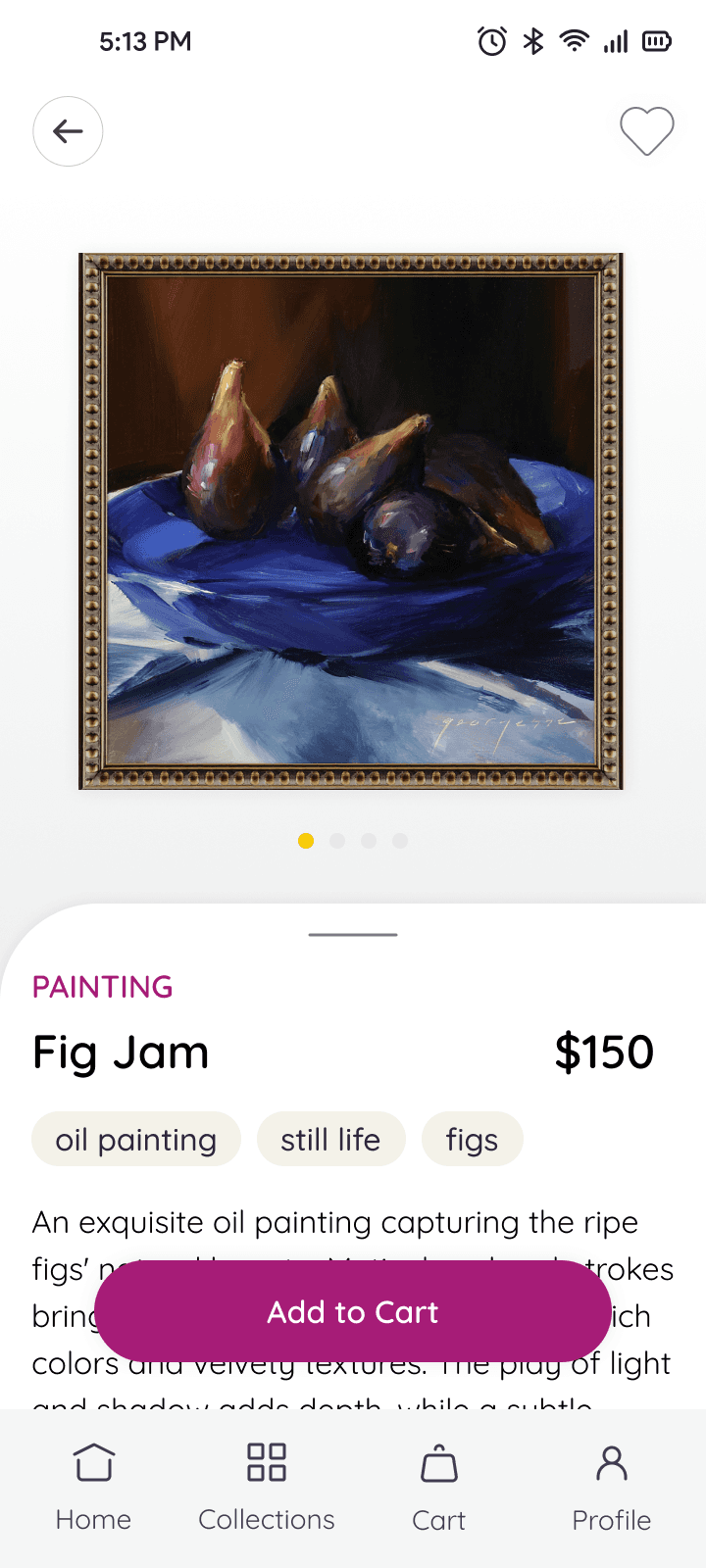
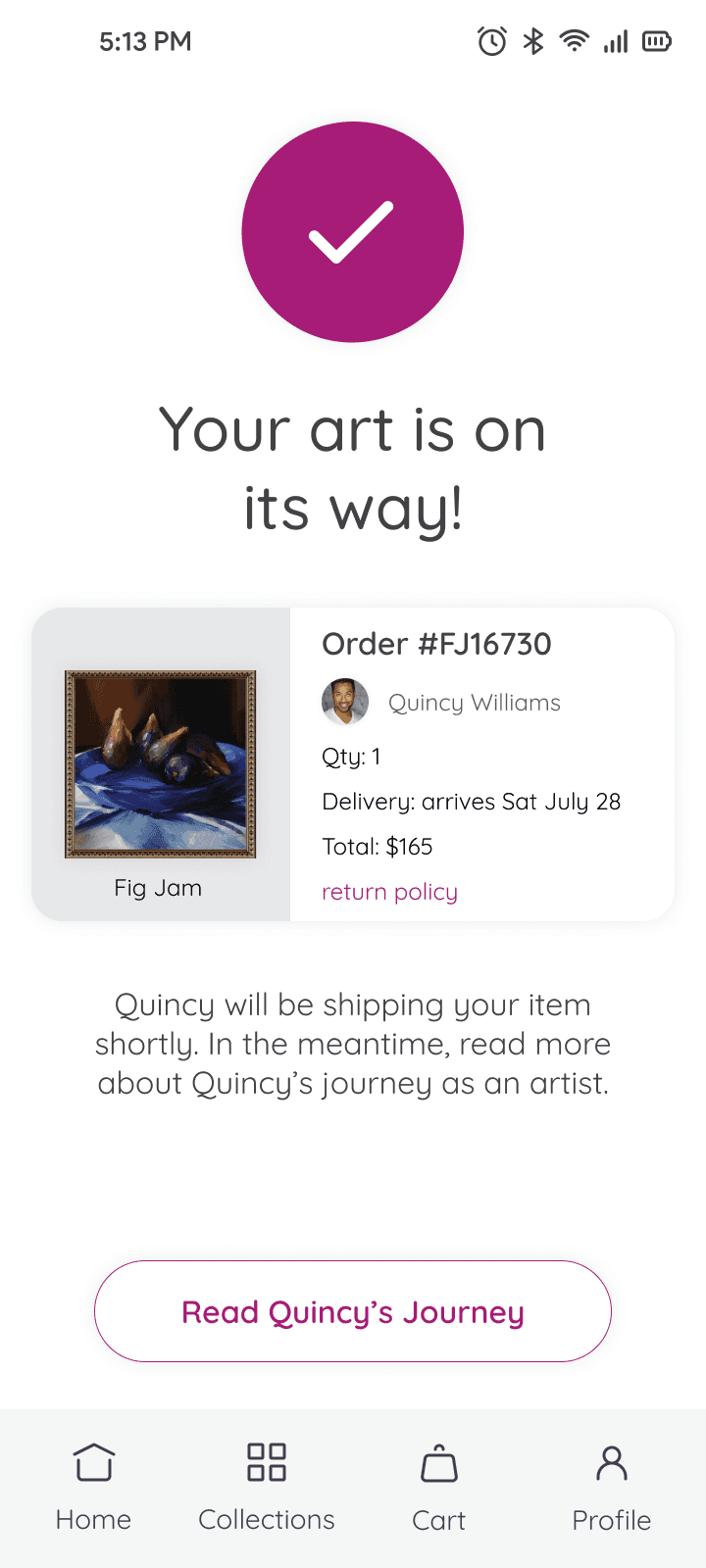
Purchase Artwork
With an easy, predictable checkout experience, users can purchase artwork in the app. One checkout is complete, the app provides an opportunity for the user to learn more about the artist and their journey.
⬥ marketing responsive website ⬥
How do I communicate the value-add of Peacasso to art enthusiasts?
To promote Peacasso and get art enthusiasts to download the mobile app, I created a responsive webpage (mobile and desktop) to communicate Peacasso’s value add and allow users to try the style quiz.
⬥ next steps ⬥
Great! What next?
Given this prototype was the Minimum Viable Product (MVP) of the mobile application solution, there are certainly additional features and improvements I would make in subsequent design sprints, including:
1
Resolve Open Issues
ability to add multiple items to a cart
ability to share and collaborate on collections with friends and family
2
New Features for the Not-Confident Art Enthusiast
augmented reality
style profile
3
New Features for the Confident Art Enthusiast
buyer facing artist profile
auctioning
negotiating price
4
Considerations for Seller (Artist) Persona
manage profile
manage products
communicate with customers
integrate inventory from external sites like Etsy, Redbubble, and Society6
⬥ key TAKEAWAYS ⬥
What did I learn through this project?
Throughout this 10 week project, I collected what felt like 100's of little tips, tricks, and lessons learned after making many many mistakes. Here are the highlights - one for each phase of the design process:
1
Discover: Practicing Humility
The research process is just that. A process. I felt better about my work and saw better results when I remained curious, listened to users, and stayed open to rejecting my own assumptions and hypotheses.
2
Define: Making Decisions is Crtitical
While the discovery phase of the first diamond is an explosion outward of ideas and possibilities, the define phase required a lot of self discipline, strategic thinking, and most importantly - decision making.
3
Develop: Make Mistakes
It was really hard to get started with solutioning. I felt paralyzed by all the potential directions and ideas I had in my head. This is where an exercise like Crazy 8's and support from my colleagues really helped.
4
Deliver: Figma Figma Figma
I've mainly focused on process throughout this case study, but a key learning was a hard skill: using Figma to ideate, wireframe, prototype, organize projects, and collaborate with other designers and engineers.